Webseiten Tessin
- 30/06/2014
- SEO
Webseiten mit SeoWebMaster Tessin
Um mit den neusten Trends des Web-Designs Schritt zu halten, hilft auf jeden Fall, immer eine aktuelle und moderne Webseite zu haben (Webseiten Tessin). Wichtig ist, die Techniken in der richtigen Art und Weise zu verwenden. Das Ziel soll die Benutzerfreundlichkeit sein um ein Wachstum Ihres Online-Geschäfts zu erreichen.
Einige der populärsten Trends können mehr schaden als nutzen, wenn sie nicht in der Richtigen Art und Weise verwendet werden. Wir stoßen immer wieder auf Webseiten mit animierten Grafiken, unendlichem Scrollen und unorthodoxem Layout, die das Ganze am Ende mühsam und chaotisch machen. Bevor Sie anfangen mit den Neuheiten zu übertreiben, ist es besser einen Schritt zurückzutreten und zu bewerten, was für unser Business und für unsere Kunden am besten geeignet ist.
Flat Design

Die Welt der Web-Designer wurde stark von den neusten Benutzeroberflächen Windows, Android und iOS beeinflusst, welche alle eine „flache“, zweidimensionale Benutzeroberfläche verwenden. Flat-Design verzichtet auf Dinge wie Schlagschatten und Verläufe, und bietet einen minimalistischen Ansatz in Bezug auf Schriftarten, Symbole und andere grafische Elemente.
Die größte Herausforderung des Flat- Designs ist es den schmalen Grad zwischen Minimalismus und gutem, ansprechenden Design zu finden. Zum Beispiel Fettschrift und einfache Symbole erfordern auf weißem Hintergrund die Wahl des Schriftstils mit besonderen Merkmalen, eine ausgeprägte visuelle Hierarchie und einen perfekten Abstand zwischen den Elementen. Wenn es nicht richtig erstellt wird, kann ein Flat-Design zu einer schlechten Erfahrung für den Benutzer werden.
Responsive Webdesign
Das Responsive Design ist ein relativ neuer Trend und erfordert einen herausfordernden Einarbeitungsprozess für Designer und Entwickler. Responsive-Webseiten sind „All-in-One“-Lösungen und kombinieren gleichzeitig eine gute Surf-Qualität auf verschiedenen Geräten. In diesem Fall bedarf die Gestaltung des Inhaltes sowie die Planung der Navigation und die Benutzerfreundlichkeit im Allgemeinen einer besonderen Beachtung.
Inhalt
Bei der Planung einer Responsive-Webseite ist es wichtig, von vornherein die entsprechenden Inhalte für jede Bildschirmgröße zu definieren, von Smartphones über Tablets bis hin zu Desktop Computern. Für die kleineren Geräte muss die Hierarchie der Inhalte intelligent strukturiert sein, weil weniger Platz für Nachrichten der Webseite wie zum Beispiel Inhalte oder Aufforderungen zur Verfügung steht.
Navigation
Das Navigationsmenü von typischen Desktop-Webseiten funktioniert bei mobilen Geräten nicht. Daher sollte eine Handy-freundliche Menüführung für kleinere Bildschirme installiert werden. Je mehr Kategorien und Seiten Ihre Website hat umso robuster sollte Ihr Menü sein.
Verwendbarkeit

Erst in den letzten Jahren haben digitale Fachleute begonnen das Verhalten der Benutzer auf mobilen Geräten zu analysieren. Mit der zunehmenden Nutzung des mobilen Webs haben Designer und UX-Experten angefangen nach neuen Möglichkeiten zu suchen, Inhalte zu präsentieren.
Bevor wir mit einem Responsive-Design-Projekt anfangen, ist es wichtig zu überlegen, was man mit den mobilen Versionen der Webseite erreichen möchten. Tablets werden zum Beispiel häufig für inhaltreiches Surfen und für Online Shopping verwendet. Mobiltelefone hingegen sind ideal für das Aufrufen von visuellen Inhalten, wie Fotos oder Videos, jedoch nicht für die lästigen Aufgaben, wie das Ausfüllen von Formularen oder das komplette multi-step-Verfahren. Sie müssen die Inhalte also so formatieren, dass sie sowohl den Absichten des Benutzers gerecht werden als auch den Fähigkeiten der einzelnen Geräte entsprechen.
Deep scrolling

Eine Deep scrolling Webseite macht die alte Regel “above the fold” total überflüssig und präsentiert seine Inhalt in einem vertikalen Bildlauf. Dieser Trend ist die Reaktion auf die Popularität von Handys und Tabletts, welche von den Nutzern so geschätzt werden.
Zwei der größten Fehler, die Sie auf einer Deep-scrolling-Webseite begehen können sind zum einen, dass sie zu inhaltlastig ist und zum anderen, dass sie keine einheitliche „Geschichte“ bildet, die sich wie ein roter Faden durchzieht und die Benutzer an das Ende der Seite führt. Wenn Sie der Versuchung erliegen eine Seite zu so zu gestalten, dass man 10 Minuten damit verbingen kann, sich durch die verschiedenen Abschnitte zu scrollen, setzen Sie sich der Gefahr aus ein derartiges Chaos zu kreieren, dass Sie Ihre Besucher und Kunden wieder verlieren.
Der effektivste Weg, um eine Seite in deep scrolling Design zu gestalten, ist: eine Reihe von Abschnitten zu schaffen, die zusammenarbeiten und Ihren Service und Ihre Produkte bewerben. Im Ganzen muss die Seite in Form einer Broschüre für Ihr Unternehmen gestaltet werden, welche mit einer Einführung beginnt und mit einem ansprechenden Abschluss oder einer Handlungsaufforderung endet. Für die einfache Webseiten Broschüre kann die Webseite aus einer einzigen Seite bestehen. Für umfangreichere Seiten kann die Startseite im deep-scrolling-Design gestaltet werden, während die weiteren Seiten in einer traditionelleren Variante des Webdesigns erstellt werden können.
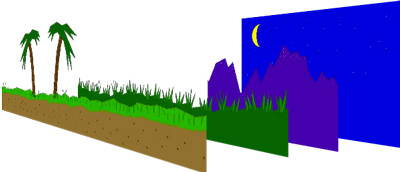
Parallax

Als Parallaxe bezeichnet man die scheinbare Änderung der Position eines Objektes, wenn der Beobachter seine eigene Position verschiebt (Wikipedia).
Die Parallaxe-Effekt ist einer der populärsten Trends, aber auch einer der am meisten missbrauchten. Die Parallaxe ist eine Überschneidung von Bildern und Texten die sich übereinander hinwegbewegen, wenn der Benutzer die Seite anwendet und dabei die Illusion der Bewegung erzeugt wird (wie im Bild gezeigt).
Die Parallax-Scrolling-Effekt stellt zahlreiche Herausforderungen. Erstens sollten die Bilder für das Web optimiert werden, ansonsten könnte es zu Problemen mit dem Laden der Seite führen. Zweitens muss die Gestaltung der überlagerten Elemente mit Präzision ausgeführt werden, bis das Endergebnis optisch ansprechend ist. Die Geschwindigkeit, mit der sich die Elemente bewegen, bezeichnet den Koeffizienten der Parallaxe, muss angepasst werden, um eine flüssige Bewegung zu erzeugen, die die Augen nicht ermüden lässt. Zudem sollte der beliebige Text leicht lesbar sein.
Bewegende Grafiken
Die sich bewegenden Grafiken sind erst dann wirksam, wenn sie entsprechend verwendet werden. Allerdings verwenden viele Designer Effekte, welche oft zu Verwirrung führen und die Benutzerfreundlichkeit beeinträchtigen. Wir alle haben schon einmal bewegende Grafiken gesehen, die keinerlei Nutzen für den Benutzer haben. Jedes Element der Webseite sollte den Anwender näher zu der Umsetzung führen. Dabei sollte ein Übermaß an Design vermieden werden.
Aktuelle Trends bewegen sich in Richtung Einfachheit und Optimierung für mobile Geräte, wobei Nutzererfahrung das zentrale Objekt darstellt. Visuellen Effekte sollten also sparsam verwendet werden. Der Gedanke dass sie eine wichtige Rolle bei der Verbesserung der Benutzererfahrung spielen sollten, muss im Hinterkopf behalten werden.
Alle diese Technologien, und vieles mehr sind auch im Kanton Tessin mit dem SeoWebMaster verfügbar.
SeoWebMaster propone periodicamente articoli d'attualità nel mondo di SEO, siti web e, più generalmente, di tecnologia. SeoWebMaster periodically offers current posts in the world of SEO, websites and, more generally, of technology. SeoWebmaster bietet regelmäßig aktuelle Beiträge in der Welt der SEO, Websites und, ganz allgemein, der Technologie.
SeoWebMaster und das blog
Die Agentur bietet den kompletten Service in der Welt des Web und Sie auch auf die neuesten Technologien durch diesen Blog aktualisiert. Wir bieten unsere Erfahrung auf allen Phasen der Entwicklung, um optimale Ergebnisse in verschiedenen Bereichen zu erzielen.
Richiedi un preventivo
Offriamo servizi professionali SEO che aiuteranno il sito erg a incrementare il traffico nella ricerca organica e competere per la prima pagina con le parole chiavi più strategiche.